This article will guide you through integrating your Codeberg's projects with Liberapay, a platform that helps open-source developers receive donations.
After signing up for an account and setting up all the necessary financial information, you will be able to use widgets.
Widgets are small icons that can be used in places like Markdown documents. In the context of Liberapay, you can use widgets to:
- draw attention to the fact that you accept donations over Liberapay and that users can contribute to your project financially
- show how many people contribute to your project
- how much money in donations you receive from users on a weekly basis
Obtaining a LiberaPay widgets
- Login to Liberapay
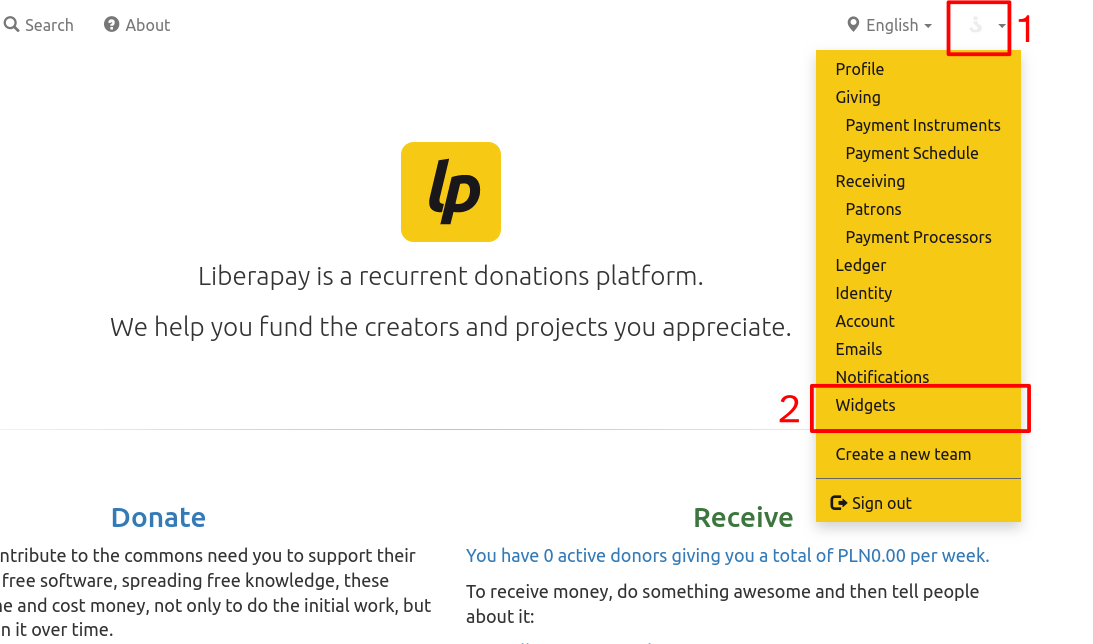
- Click on your profile picture on the top right of the page
- A dropdown menu will appear. Click on Widgets button.

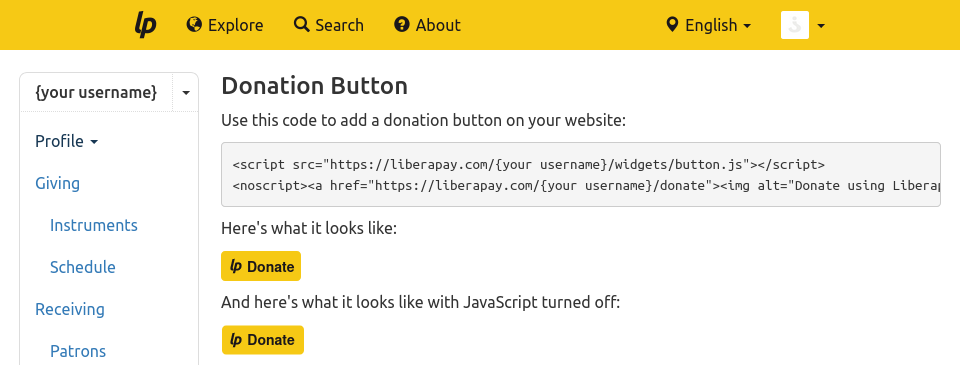
After clicking on the Widgets button, you should be able to see a page full of the widgets that Liberapay provides!

In order to embed a widget in a Markdown document using Markdown itself, we will take a few extra steps in the following section.
Modifying Liberapay widget for Markdown
Markdown documents are not limited to repositories (such as README.md files). Codeberg is an instance of Forgejo,
and Forgejo lets you use Markdown on README files, your profile's biography, as well as an organization's description.
In the following steps, we will show you how to convert the HTML code displayed on Liberapay's website into Markdown.
As an example, we will use the "Donation Button" widget for the user Codeberg; make sure to replace Codeberg
with your own username!
The HTML code for the widget should look like this:
<script src="https://liberapay.com/Codeberg/widgets/button.js"></script>
<noscript
><a href="https://liberapay.com/Codeberg/donate"
><img alt="Donate using Liberapay" src="https://liberapay.com/assets/widgets/donate.svg" /></a
></noscript>There are two URLs that we can extract from that code:
- The URL pointing to your Liberapay profile:
https://liberapay.com/Codeberg/donate - The URL of the widget's SVG file:
https://liberapay.com/assets/widgets/donate.svg
Using these two URLs, we can embed that widget in Markdown format using the following Markdown code:
[](https://liberapay.com/Codeberg/donate)Since this document is authored in Markdown (and rendered to HTML), we can just use that code to show how the final result will look like:
Excursus: Images and Markdown
In case you are unfamiliar with Markdown links, they look like this: [Example Link](https://example.com)
To embed an image, you can include its link and prepend an exclamation mark: 
By combining the two, we can embed an image and make it link to an external page when clicked: [](https://example.com)
Shields.io Badges
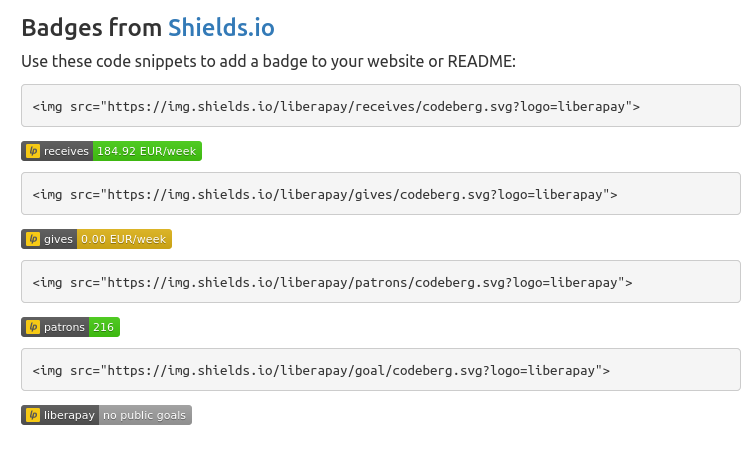
Liberapay also offers shields.io widgets, which are more dynamic than the simple "Donation Button" widget. They can be found at the bottom of the Widgets page.

shields.io also provides its own documentation for Liberapay icons:
An example on including these badges in Markdown will follow. To use them, you will need to replace {desired badge}
with one of the four options:
givesgoalpatronsreceives
(Don't forget to replace Codeberg with your own username!)
[](https://liberapay.com/{your username}/donate)For clarity's sake, this is how the code for the receives widget should look like for the user Codeberg...
[](https://liberapay.com/codeberg/donate)... and this is how the final result should look like:
Embedding Liberapay badges in profiles and organizations
As mentioned before, it is currently possible to include Liberapay badges in profiles and organizations by embedding the Markdown code in descriptions.
Profile Descriptions
- Go to your user settings
- Copy and paste the Markdown code for the widget in your Biography.
For more information on profile customization, take a look at the "Profile customization" in Forgejo's documentation.
Organization Descriptions
- Go to your organization's settings
- Again, just put the Markdown code in there.

